There’s a long list of reasons that make site visitors leave a landing page before converting. One culprit could be your page’s usability.
But while a bad conversion rate or other metrics may be raising red flags… 🚩
…you’ll need a usability testing tool to evaluate your hypothesis.
In this article, we present a shortlist of web usability testing tools to help pinpoint your landing page usability issues. (+ some important bonus info to help you make a final decision):
- What Are Usability Testing Tools (& What Aren’t)
- What You Need To Know Before Selecting A Usability Testing Tool
- 11 Usability Testing Tools for Websites and Landing Pages
Let’s dive in!
What Are Usability Testing Tools (& What Aren’t)?
Usability testing tools are platforms researchers test and evaluate usability. Usability measures how easy a user interface is to use.

Usability tools provide a central place for researchers to manage each testing element.
Elements often include a facilitator, a participant, and a set of tasks to complete during the recorded session.
But regardless of the tool type, all usability tests help you uncover:
- Design problems,
- Improvement opportunities, and
- Insights on user behavior preferences
Why care? When things aren’t easy to use, people won’t use them. Users quickly leave low-usability pages, hurting page stats and conversion rates. By contrast, usability redesigns can improve KPIs by 83% .
One last thing before we move on…
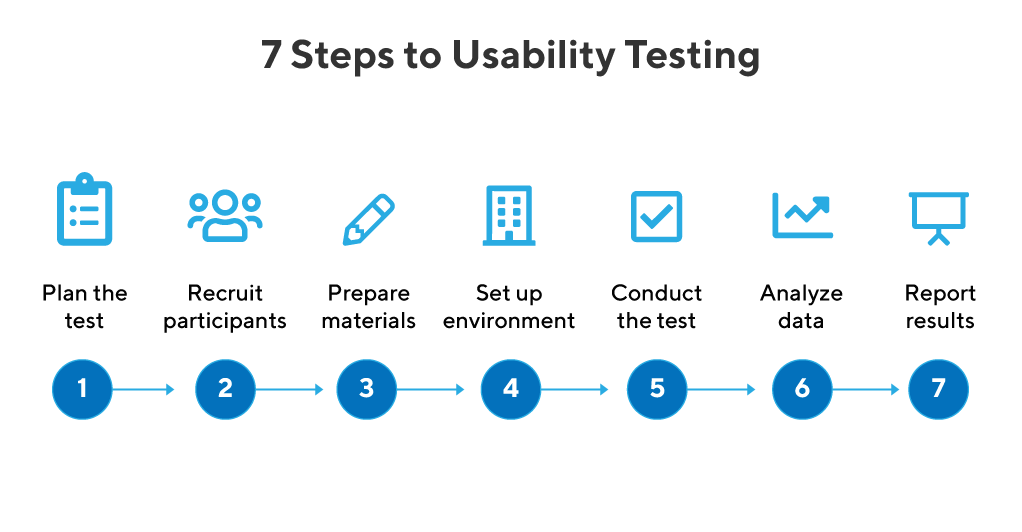
Technically, there is a suite of tools dedicated to each step in the usability testing process.
To be clear, we’re only talking about tools you’d use to conduct a usability test for your website or landing page.
What Are Not Usability Testing Tools?
So, what are not usability testing tools?
It can get confusing once you realize:
- Usability testing falls under the broad category of user experience (UX), and
- UX tools often have multiple features that include more than usability testing. For example, user recordings (usability) and heat maps (not usability)
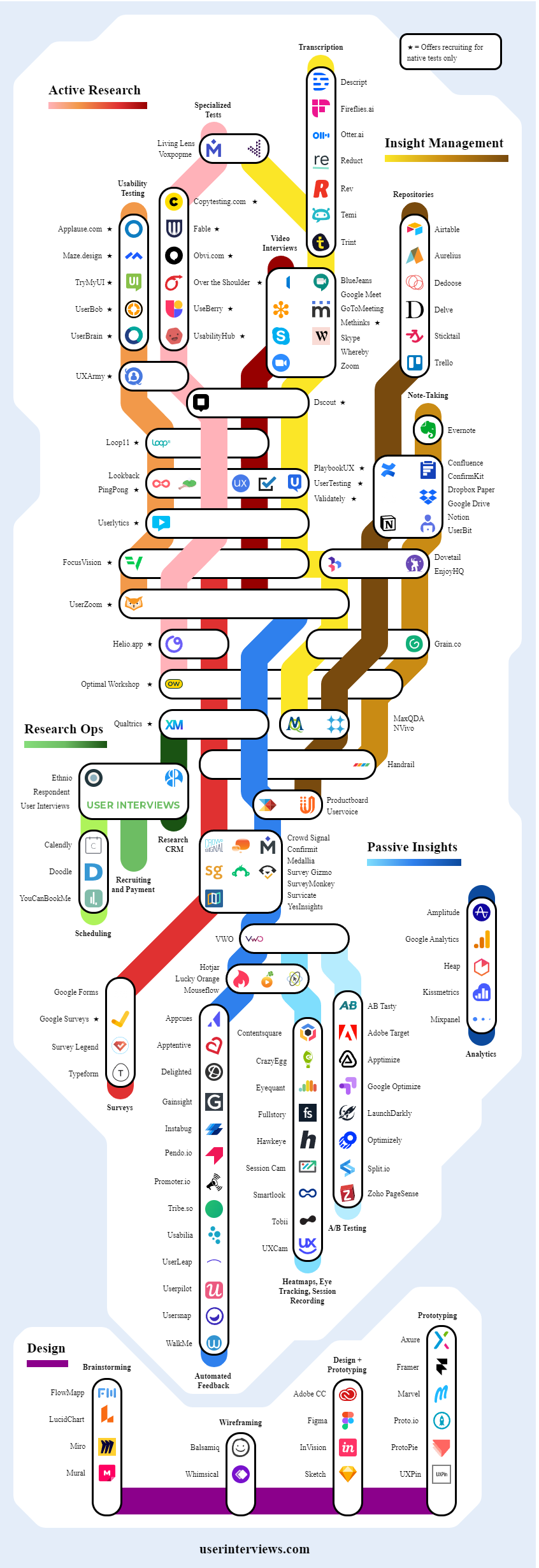
Just look at all the intersections on this UX tools map:

UX Research Tools Map – Source.
For now, just know that usability testing tools do not help run:
- A/B Tests. Also known as split testing. They “split” web traffic between variations of a design to see which one performs better. They don’t provide any data about a page’s ease of use.
- Focus Groups. Unlike usability tests, focus groups are moderated in a group setting. They record thoughts about an experience without observing users directly.
- Surveys. Surveys work well in tandem with usability tests. But like focus groups, surveys don’t let you evaluate users’ interactions with your site.
- Heat Maps. This test method illustrates how visitors interact with a page on average . However, these tools often offer ‘user recordings’ (i.e., session replays)–these do help you spot usability issues.
- Peer Review. Usability testing observes how your audience interacts with your landing page. Peers don’t represent the same demographic, interest, or product experience as your target audience.
What You Need To Know Before Choosing A Usability Testing Tool
Before you ask yourself, “what tool do I need?” you’ll have to answer, “what do I want to build?”
The tools you need depend on your project!
The usability testing platform you choose should depend on the test you design.
So before you choose a usability tool, do this first:
- Narrow your research question and hypothesis
- Understand the type of data you need to collect
- Decide the usability testing method you’ll use
More detail ahead…
#1. Create a Hypothesis
A research-backed hypothesis is an essential ingredient of all the tests we run at Linear .

The primary “goal” in usability testing is obviously to improve usability. But you can put together several hypotheses for things that may be getting in the way of that usability, for example:
- The navigation may not be clear enough.
- The objective on this page/screen is not completely apparent.
- The content may not meet the user’s needs or expectations.
“A specific hypothesis or research question should guide your test design. But it can also help the moderator understand what to watch for and challenge during the test.”
– Nick Gibson, CRO Director at Linear
Formulating hypotheses will also make this next step easier.
#2. Decide On The Type Of Data You Need To Collect
There are a few kinds of data. Each type can answer a specific question.
For example:
Imagine I run an A/B test on two landing page headline variants. I hypothesize that variant B will perform better with my audience.
And I’m correct! Variant B had a statistically significant higher conversion rate. But to answer why the variant won, I need a qualitative test.
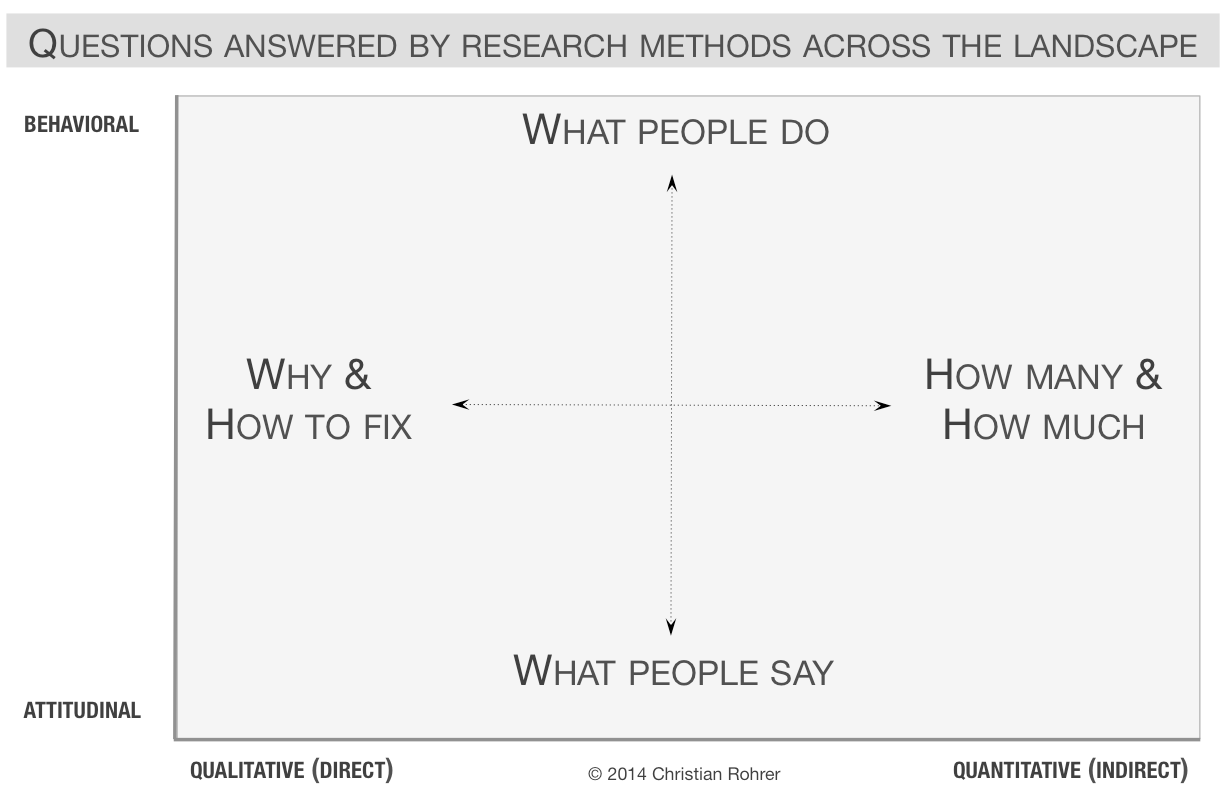
Data will always fall into 2 dimensions: qualitative vs. quantitative data and behavioral vs. attitudinal data.
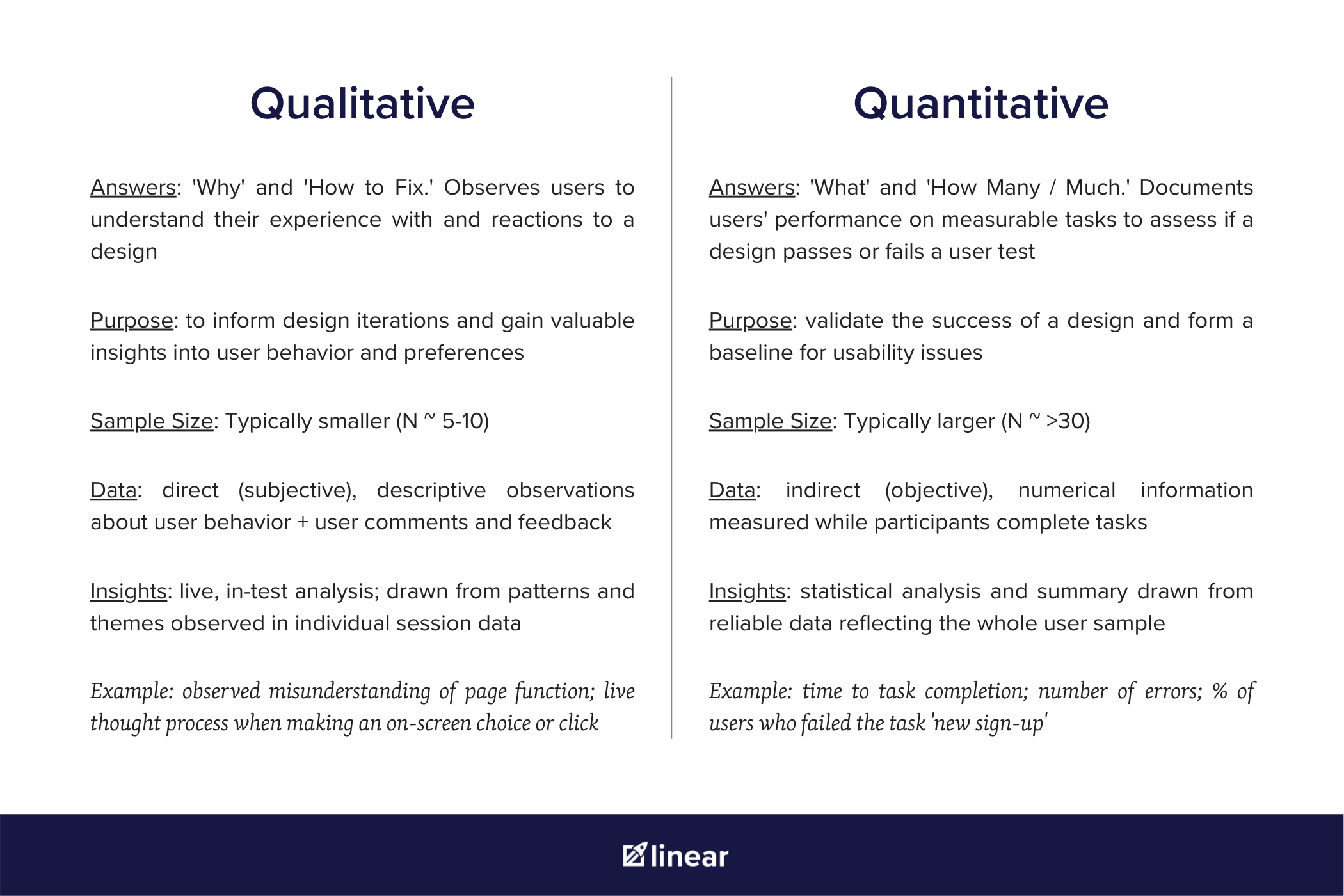
Qualitative vs. Quantitative

Qualitative data answers questions about why and how to fix.
For example, insights into how users engage with your design and why they react to it the way they do. Findings are fueled by behavior patterns observed during a testing session.
Qualitative testing tools are better for most landing page usability projects. They quickly produce insights on quick wins and potential improvements.
On the opposite end, quantitative data tells you how many and how much.
In other words, Quantitative usability studies serve up numerical metrics . These metrics represent your user group’s performance on specific tasks.
For example: a percentage of users who fail a task or error frequency.
Despite being a more ‘rigorous’ data type, quantitative studies are time-consuming and costly. Quantitative research usually won’t work for fast-moving teams with smaller budgets.
Behavioral vs. Attitudinal
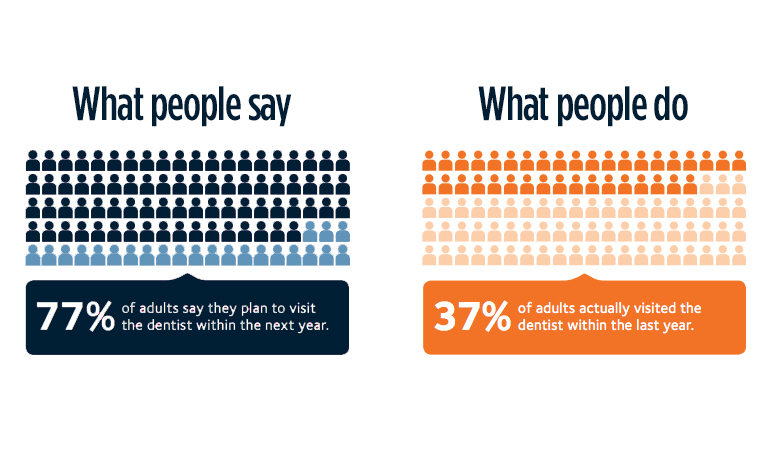
The second type of data is behavioral (what people do) and attitudinal (what people say).
This distinction in the data is useful because what people say and do is often vastly different.
For example, you send me a survey about sleep habits. I might say I sleep 7 hours every night. That’s attitudinal data.
What I do might be different. If you observed me for a week, this behavioral data would report a more accurate count.
Whether quantitative or qualitative, usability tools enable researchers to record behavioral data. They record observations of users interacting with a design.
However, attitudinal data (like from post-test surveys) can complement usability test results.
Sure, attitudinal data often lacks accuracy. But the combination of both types is magic. It can help researchers clarify contradictions in the data and inform solutions.
Look for a usability tool that offers both types of tests if what people say benefits your research.
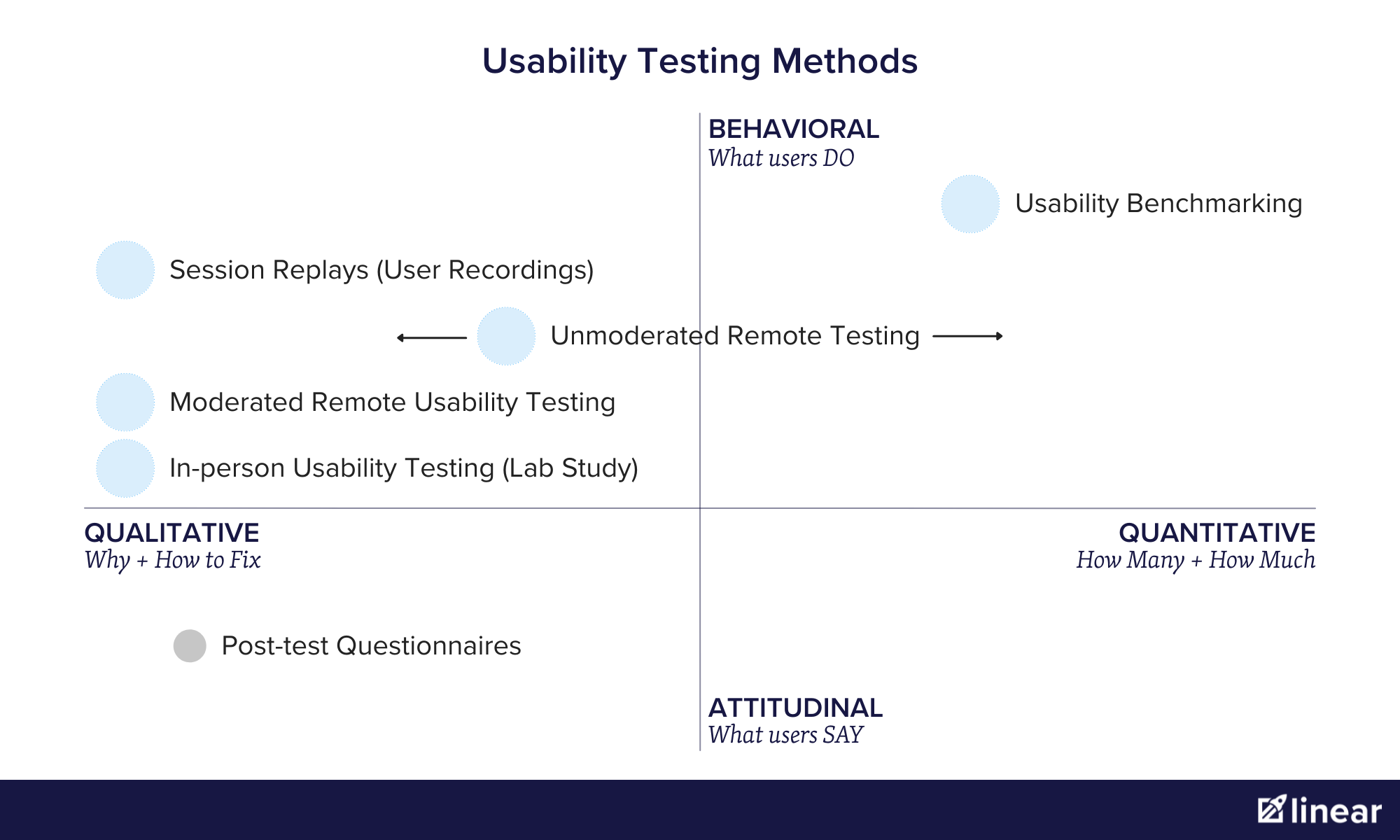
#3. Choose a Usability Testing Method
The last thing to decide is the usability testing method you’ll use.
Features on UX platforms usually reflect distinct testing methods. The right usability research tool will bubble up naturally when you find the right method.

Usability testing methods include:
- In-Person Usability Test (Lab Studies)
- Usability Benchmarking
- Moderated Remote Usability Study
- Unmoderated Remote Usability Study
- Session Replays (User Recordings)
🔬 In-person Usability Tests (Lab Study) :
In a lab environment, a user completes a set of tasks on a computer or mobile device with a trained moderator. The moderator observes their behavior, asks questions, and notes user feedback in real-time.
Pros:
- Capture body language and facial expressions
- Can ask participants follow-up questions
Cons:
- $$$ High cost and logistical effort
- Time-consuming
- Unrealistic for small teams
- Unrealistic for most web usability studies
🔬 Usability Benchmarking :
A rigidly scripted usability study. Uses a large participant group. Measures users’ performance on a set of specific, quantifiable tasks.
Pros:
- Produces quantitative data and in-depth statistical insights
- Validates design choices
Cons:
- $$$ Expensive
- Time-consuming
- Requires experts to run and analyze results
- Often unnecessary to improve usability for most websites
🔬 Moderated Remote Usability Tests :
Mimics in-person usability studies–but remotely. Tools with screen-sharing and recording features are used. Moderators guide users through a scripted set of tasks on a page or set of website pages.
Pros:
- Produces valuable qualitative insights from your users
- Can observe facial expressions
- Ability to listen to participants and ask them follow-up questions about their actions
- Cost-effective alternative to in-person testing
Cons:
- Can’t observe users’ body language
- Can be time-consuming
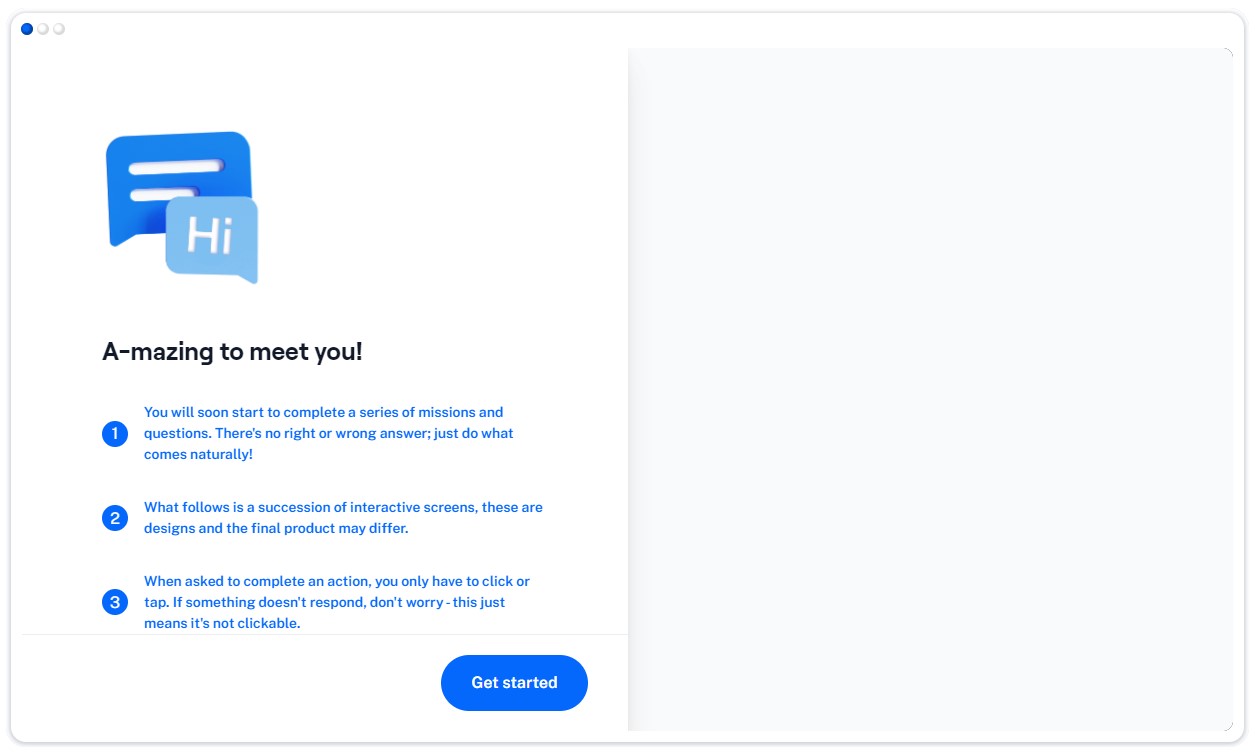
🔬 Unmoderated Remote Usability Tests:
Unmoderated remote usability tests collect quantitative and qualitative data on a usability platform.
This method requires users to access a testing tool on their own device. The tool records their behaviors and attitudes using recordings and embedded survey questions.
Users complete a scripted list of tasks on a website, page, or wireframe prototype. Researchers review recorded sessions and data after testing ends.

The scripted opening of a remote unmoderated usability test (Maze).
Pros:
- Agile for participants and design team
- Lowest cost and logistical effort, allowing more frequent testing
- Eye movement, clicks, and audio often recorded with test
Cons:
- Can’t ask participants follow-up questions about their actions in real-time
- Relies on expert / high-quality script to guide participants
- When qualitative data is collected, it requires a large sample size
🔬 Session Replays:
Session replays are also known as ‘user recordings.’ They’re video reconstructions of unmoderated visitor sessions on your website. Replays capture unscripted mouse movements, clicks, hovers, and scrolls made by users visiting your website.
Pros:
- Quickest method to get user insights right away
- Captures natural / unscripted user actions
- Low Cost
Cons:
- No control over sample characteristics (Anonymous users)
- No video or audio recording of the user
- Often requires follow-up tests to support observations
- The high volume of recordings can become overwhelming
11 Web Usability Testing Tools
Now there are a LOT of tools that you can use for usability testing. We’re not here to drown you in them.
We’ve put together a list of 11 web usability platforms you can use, organized by testing method.
So let’s break them down…
🧰 Tools for Remote Moderated Usability Testing
If you’re running remote usability tests, you won’t often find a tool that supports moderated usability testing as a standalone service.
More often, full-service remote usability platforms help you run moderated and unmoderated usability tests.
If all you want is remote moderated usability testing, just get a video conferencing tool. Make sure it has screen sharing and recording capabilities.
Here are a couple of options to get you started:
Zoom (Video Conferencing Platform)
Usability Testing Features: Screensharing + Recording for Remote Moderated Usability Sessions
Data Type: Qualitative
Pricing: Free for all one-on-one meetings under 30 hours. $199.90/year for 1GB cloud recording + recording transcripts.
Mobile Web Testing Option: Users can access service over mobile
Other Details:
Meeting chat allows moderators to send test instructions, links, and task items to testers in a text format. There’s a recording option to capture shared screens, audio, and meeting participants’ faces.
People like it best for its simplicity and user-friendliness.
WebEx (Video Conferencing Platform)
Usability Testing Method: Screensharing + Recording for Remote Moderated Usability Test
Data Type: Qualitative
Pricing: Free for 50-minute meetings. Most features require paid plan starting at $180/year, billed monthly.
Mobile Web Testing Option: Users can access service over mobile
Other Details:
Offers features like zoom, plus a smattering of “extras” like in-video polling, give researchers multiple options to receive in-session user feedback.
While the free version lets you use basic features like screen sharing and chat, you’ll have to pay for the next package tier to get advanced features like MP4 recordings, live polling and Q&A, file transfer, and recording transcriptions.
People like this option best when they run advanced web meetings.
Other tools for moderated remote usability testing:
- Screen recorder ( Camtasia )
- Meeting transcription tool ( Otter.ai , Rewatch )
- Participant recruiting firm ( Userworks ), service ( Respondent ), or tool ( Amazon Mechanical Turk )
🧰 Tools for Remote Unmoderated Usability Testing
UsabilityHub

Usability Testing Method: Remote Unmoderated Usability Tests
Data Type: Mix
Pricing: Their free model lets you run unlimited tests as long as they’re under 2 minutes long. If you want controls around test design, customized testing variables, or demographic data, you’re looking at $199/user/month on a Pro plan.
Mobile Web Testing Option: Yes
Other Details:
It’s not the most robust usability tool, but it’s cheap, and it’s fast.
The simple setup, at-a-glance reporting, and grab-bag of user research features create a no-fuss testing system for busy teams looking for rapid-fire insights.
But while their prototype navigation feature can sling back a quick performance overview, Usabilityhub lacks tester recording features. The inability to filter participants with screening questions may also deter serious usability researchers from purchasing.
UserBrain

Usability Testing Method: Remote Unmonitored Usability Tests
Data Type: Qualitative
Pricing:
- Pay as you go option is subscription-free, costs $23-$35/tester
- $69, $230, or $690/month for 3, 10, or 30 Userbrain testers (+ the matched number of your own)
- $99/month for 30 test sessions/month using your own testers
- Unused testers rollover; yearly subscriptions get 2 months free
Mobile Web Testing Option: Yes, but templates are more intuitive for desktop tests
Integrations: Integrates with 7 design prototyping software so you can test usability at every point in the design process.
Other Details:
UserBrain is a user testing tool that primarily promises simplicity.
“A simple tool that lets you create a user test in minutes and get results in just a few hours.” – Userbrain home page
Beyond their marketing tagline, platform features prioritize features that make usability testing easier.
- Participant recruiting: Use your own testers or their pool of 80k+ participants. There’s also a satisfaction guarantee –if you’re unhappy with a test, they’ll send a new one for free. Members can give testers star ratings to maintain a high-quality tester pool.
- Screening: They screen testers for you using demographic details and a few screening questions you specify
- Test Instructions: A variety of test templates streamline test creation. 6 tasks options let you design a descriptive test with multiple opportunities for more qualitative feedback from testers.
- Analysis: Analyze quantitative data by reviewing each participant’s 5-20 minute test session recording, screen, and audio recording of in-test commentary. Add time-stamped comments as you go.
Transparent, flexible pricing, unlimited seats for team members, and multiple package options make Userbrain a great option for multiple budgets and testing programs.
🧰 Usability Tools with Session Replays
Our ‘mini but mighty’ usability tool recommendations.
These usability testing tools don’t support scripted usability testing methods but are perfect for agile teams who want to see how real users naturally interact with their website.
These solutions are often more affordable and offer other user research tools like heatmaps and customer surveys to round out data from session replays.
Hotjar
Usability Testing Method: Session Replays
Other features: heatmaps, incoming feedback, surveys
Pricing: Free up to 1000 recorded sessions per month, $39/mo for 3000 recordings, $389/mo for a much larger recording volume.
Mobile Web Testing Option: Yes, but not on mobile apps
Other Details:
An industry favorite among marketers and CROs, Hotjar includes several web testing features besides usability testing tools. Still, you do a lot with just the user sessions.
One feature we appreciate is saving clips from session recordings as highlights . You can add labels and comments, save them to folders, and send them to team members via a shareable link. The ‘Collections’ menu also stores and organizes your highlights so you can stay organized while you code test data.
User recordings can’t replace actual interactions with a tester, but it’s a cheap, easy way to spot usability problems. A great go-to option when other robust methods are inaccessible to you.
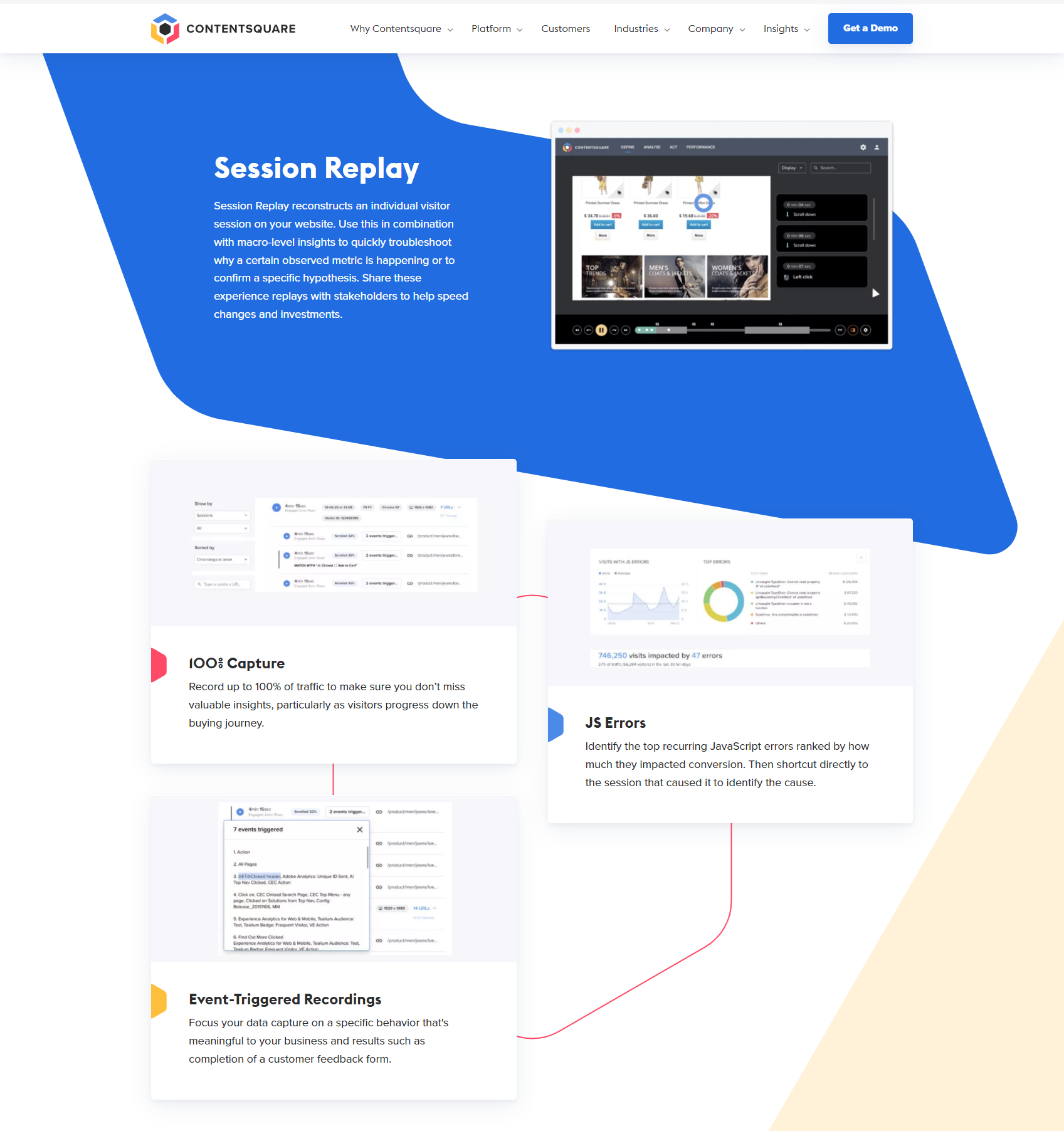
Contentsquare (Formerly Clicktale)

Usability Testing Method: Session Replays
Other features: Everything from customer journey analysis to AI insights
Pricing: Upon request
Mobile Web Testing Option: Yes
Other Details:
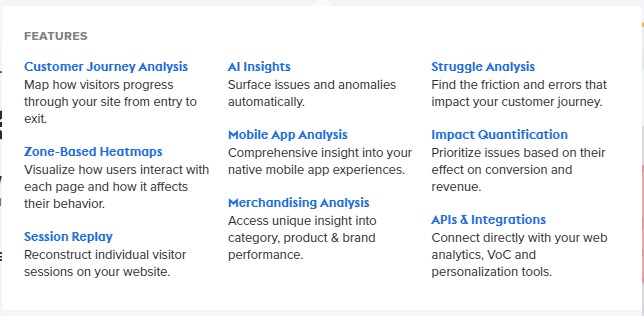
Contentsquare is an entire suite of UX and analytics tools, offering a wide range of testing methods like heatmaps, crash error reports, session recordings, interviews, and more.

Content Square Platform
Given the complexity and broad service offering, we’re not surprised the pricing is hidden behind a demo.
Look into this tool if their other features interest you. Pass up for something like Hotjar if you’re more interested in running session replays to improve web usability.
🧰 “Does it All” Usability Testing Platforms
These tools are your one-stop UX shops that also carry the full spectrum of usability testing features. This section includes platforms that often also handle moderated testing logistics like recruiting and screening.
Heads up: comprehensive usability testing solutions don’t come cheap. You have to run a large volume of high-ROI UX projects to make these worth it.
Lookback
Usability Testing Method: Remote Usability Testing (Moderated and Unmoderated)
Other Features: Live interviews
Pricing: 14-day free trial; solo plans start at $17/mo for 10 yearly sessions ($67/mo for 40)
Mobile Web Testing Option: Yes
Other Details:
Lookback is one of the best tools for usability testing because it’s singularly focused on helping you run great remote usability tests.
It’s a well-designed suite of features that let you run live interviews, moderate sessions, create test scripts for unmoderated studies, or invite team members to observe any session in the background. Lookback even tracks screen touches for mobile tests!
Lookback also offers features that make it easy for researchers to process and analyze tests, like,
- Session transcriptions
- Video clip highlights and reels
- Timestamp notes
- Export options
Teams who prioritize usability testing and don’t care much for other UX capabilities should seriously consider Lookback.
UserTesting
Usability Testing Method: Moderated and Unmoderated Remote Usability Testing
Other Features: Records a mix of qualitative and quantitative data (e.g., tracks time on task and Net Promoter Score)
Pricing: Requires phone call + demo with the sales team
Mobile Web Testing Option: Yes
Other Details:
UserTesting is a “video first” platform used to observe users engaging with your designs.
It offers a lot of what the other usability platforms do. You can
- Schedule test sessions
- Create tasks
- Run moderated or unmoderated tests
- Get live conversation and audio recordings
- Log insights using notation and video clipping
What stands out to some researchers is UserTesting’s huge participant panel. You can select specific selection criteria and still get enough participants within a short time frame.
The downside is that UserTesting is very, very expensive. But who knows? If your testing volume is high enough, it may end up being less expensive than recruiting your own participants.
If you’re a smaller company, use the platform but try sourcing testers yourself to reduce costs.
Userzoom GO (Formerly Validately)
Usability Testing Method: Moderated and unmoderated testing
Other Features: Unlimited testing with your own users; create highlight clips and add labels, tags, and timestamped notes to session recordings.
Pricing: Starts at $500/mo for 40 studies/year.
Mobile Web Testing Option: Yes
Other Details:
As you can see, Uzerzoom’s price point is far higher than most of the options so far. But that’s because UserZoom GO does more than record moderated and unmoderated usability sessions. It’s also a recruiting and screening service ( video transcriptions, participant scheduling, and confirmations for moderated testing available in the 1,000/mo plan).
UzerZoom GO is a better fit for teams focusing on usability tests. Check out their classic UserZoom package if you want a full range of UX features like card sorting, surveys, live chats, click testing, and more.
🧰 Mobile-First Usability Testing Tools
Sometimes mobile experiences hit different…
Usability tools with mobile-style interfaces can help you spot aspects of your landing page design that aren’t easy to use when switching devices.
Here are a few quick mentions for mobile-focused usability testing tools:
UserZoom Mobile
Watch a short clip of remote moderated usability testing session using UzerZoom at 6:37
We cover more detail about UzerZoom in the previous section, but we think their mobile testing features are worth a closer look.
Usability Testing Method: Moderated & unmoderated mobile web usability testing
Pricing: Starts at $500/mo (mobile usability testing not available in separate plan)
Other Details:
UserZoom Mobile supports moderated and unmoderated native app testing. Automated recruiting, screening and scheduling services are available with premium plans.
“I think that mobile research, particularly qualitative research, allows you to not just look at the screen but also [the user’s] surroundings…it gives you even more flexibility than the testing of pure web applications in a screen.”
– Alfonso de la Nuez, Co-CEO and Co-founder of UserZoom
Bonus: UXCam
Usability Testing Method: Session replays, chronological session replays
Pricing: Free with 1 user license and 5,000 monthly sessions
Other Details: No dev support or tags needed to use; user frustration signals and notes-taking features speed up session analysis; auto-covers sensitive user info (security compliant)
If you’re currently promoting app downloads for your product or service, UX Cam is an affordable complement to your usual web-based usability testing efforts.
What’s the Best Tool for Improving Landing Page Usability?
While it’s exciting to go ‘sky’s the limit’ with testing possibilities, you’ll see more improvements by tailoring software solutions to your specific situation.
Trying to improve usability for a landing page or website? Your compatibility with a usability platform will always be defined by a similar set of limitations, like:
- Speed: What timeline do you have to plan, run, analyze tests? How agile is your team expected to be in delivering and reacting to/implementing usability insights?
- Testing frequency: How often do you need to be testing? Is frequent testing required for optimization purposes? Is website traffic a limiting factor?
- Resources: How much time or budget do you have? How many hours of (expert) time are available? What do you have to lose if you make an incorrect assumption?
When we design landing pages , we test them early and often using hypothesis-centered testing methods.
This also means that logistically difficult, expensive, and time-consuming tests just don’t meet most of our testing goals (i.e., in-person usability studies and usability benchmarking).
So what usability testing tools usually work best?
For usability testing on landing pages, tools that offer unmoderated remote usability testing features meet the bulk of our testing needs.
Consider these descriptions to identify the right usability platform features for you:
- If you want to test frequently or right away…try → Session Recordings
- If you have a limited budget…try → Unmoderated Remote Usability Testing
- If you have time and budget…try → Moderated Remote Usability Testing
- If you have low traffic volume…try → Any qualitative usability research method
Wrapping Up: Usability Testing Tools
Site visitors leave when your landing page is confusing or hard to use.
So when you’re paying for marketing traffic to visit these pages, revealing and fixing usability issues is a no-brainer.
If you’re trying to save your conversion rates ASAP, usability testing tools with session recording or remote unmoderated usability capabilities are our go-to’s.
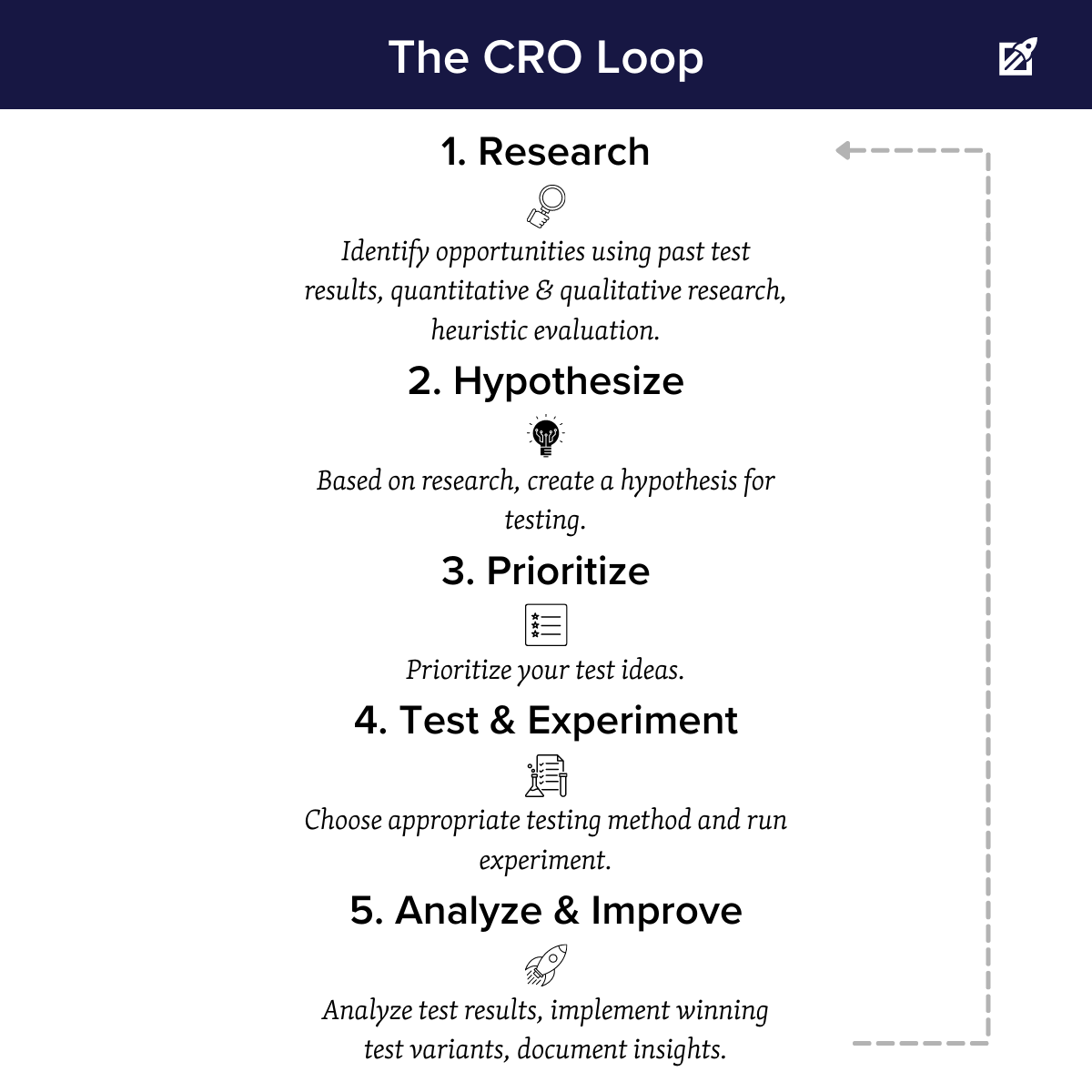
Just remember: when you get a tool, have an expert ready to use it. (Plus design, research, hypothesize, prioritize, implement, and analyze tests too).
And if that process feels overwhelming? Easy. You can talk to our experts about ways to help make your landing page the best it can be.
Ariana Killpack
Director of Content
Ariana prides herself on always learning everything there is to know about pay-per-click advertising and conversion rate optimization, which is why she can create such excellent content. When she’s not writing fantastic content, you can find her hiking, swimming, or baking bread.
Leave us a comment.
Subscribe to our blog
Subscribe to our blog
Get weekly PPC & CRO advice sent straight to your inbox.